El proveedor del día de hoy será Chatango, ya que con este podemos hacer chats personalizados de muy buena calidad y aspecto.
PASOS:
1- Ir a Chatango
2- Buscar el botón de Create a Public Group y hacer clic
3- En esta parte es donde tenemos que personalizar nuestro chat poniéndole nombre, dirección, mensaje, cambiar los colores y la apariencia del mismo. Todo a nuestro gusto intentado hacer que combine de la mejor manera con nuestro sitio web.
4- Cuando terminemos de darle el estilo que queramos podemos hacer clic en Continue.

5- Ahora sólo tenemos que llenar las casillas con los datos que nos piden, usuario, contraseña, confirmar contraseña, email. Así podremos registrarnos y terminar el chat.
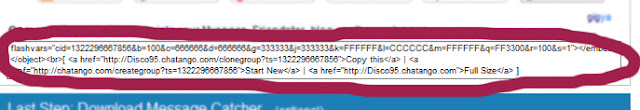
6- Después de hacer clic en Sign up nos generará el código que debemos de pegar dentro de nuestra web

Con esto nuestro chat ya estará listo para que nuestros visitantes puedan usarlo, el resultado será mas o menos como este dependiendo de como lo hayas personalizado.
[ Copy this | Start New | Full Size ]
NOTA: Algunas Paginas mex.tl ponen el chat de Chatango en su menu Vertical. y no se ve completo, esto se debe
por los pixeles. por esa Razon puce Este Chat de prueba Con los pixeles Deacuerdo A nuestro menu y asi
El Chat Se ve Completo. Solo Haz Esto.
Cuando tengas ya Generado el Codigo solo Modifica La Opsion ( width ) Aparece 2 veces en el mismo Codigo -
Modifica los Pixeles en width 200.
Si No es de tu Agrado este Chat. Comentalo y pondremos mas Chat Geniales Para tu web





















Santiago
17 Feb 2015 - 06:00 am
Tengo un problema con el chat y es que lo agrego en blogger copiando el codigo HTML y al ejecutarlo lo me sale nada.Me puedes decir a que podria ser debido.
Gracias
Agregar un comentario